ps花纹素材|ps实例带素材
ps花纹素材(ps实例带素材)
本期教学视频链接附在文末 。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
本期教程我们来学习制作无缝拼接图案的小技巧,这个技巧可以应用于制作海报背景、包装纸、水印、服装花纹等 。


工具/材料:
电脑、Photoshopcc2019、素材图片两张(地板素材两张)
方法/步骤:
本期教程我们来学习制作无缝拼接图案的小技巧,这个技巧可以应用于制作海报背景、包装纸、水印、服装花纹等 。
制作无缝拼接图案的思路很简单,它就相当于我们铺地板,用一块块的地板砖不断地拼接,地板就有了好看的图案 。

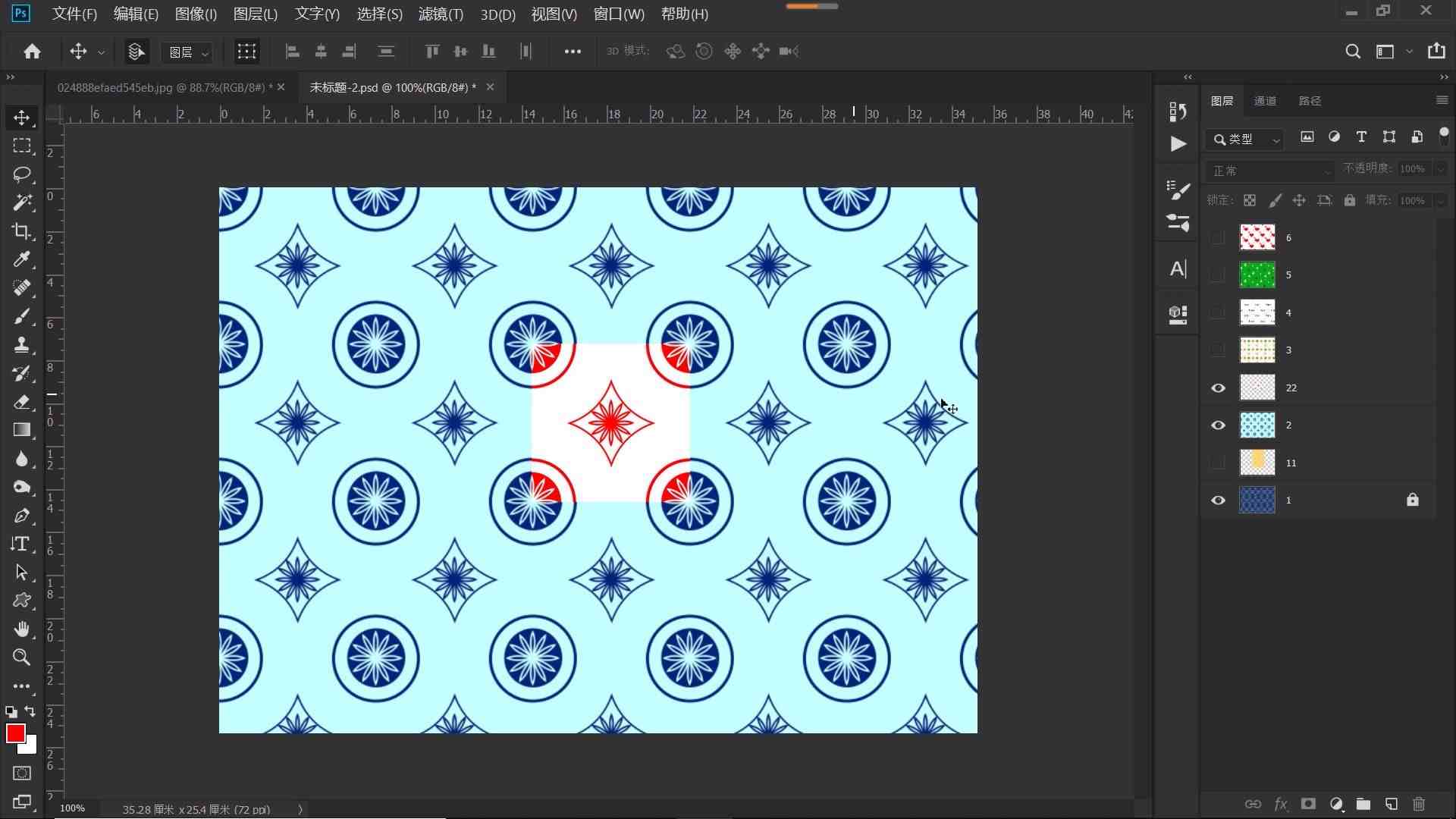
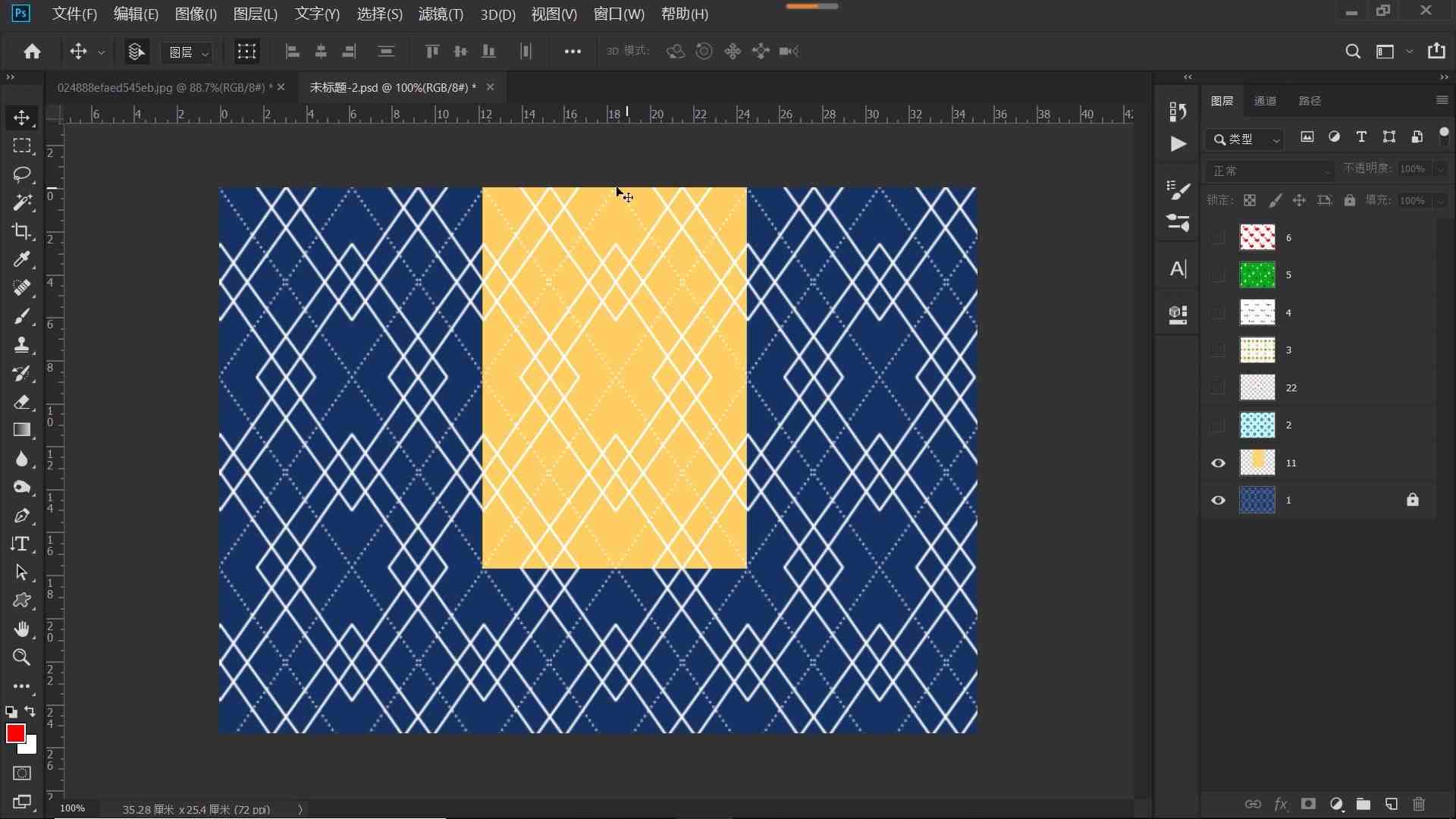
就像铺地板前先需要有地板砖,我们制作无缝拼接图案,也先需要有可以用于不断拼接的小图案,如下图所示,我们制作好的这些效果图,全部都是先制作好小图案(下图用不同颜色特别显示的小图案),然后不断拼接才得到的 。


在ps中制作这种无缝拼接的小图案是有窍门的,下面我们就来看看具体是怎么操作的吧 。
1、新建一个文件,300*300像素,我们先来学习制作简单又经典的黑白波点图 。
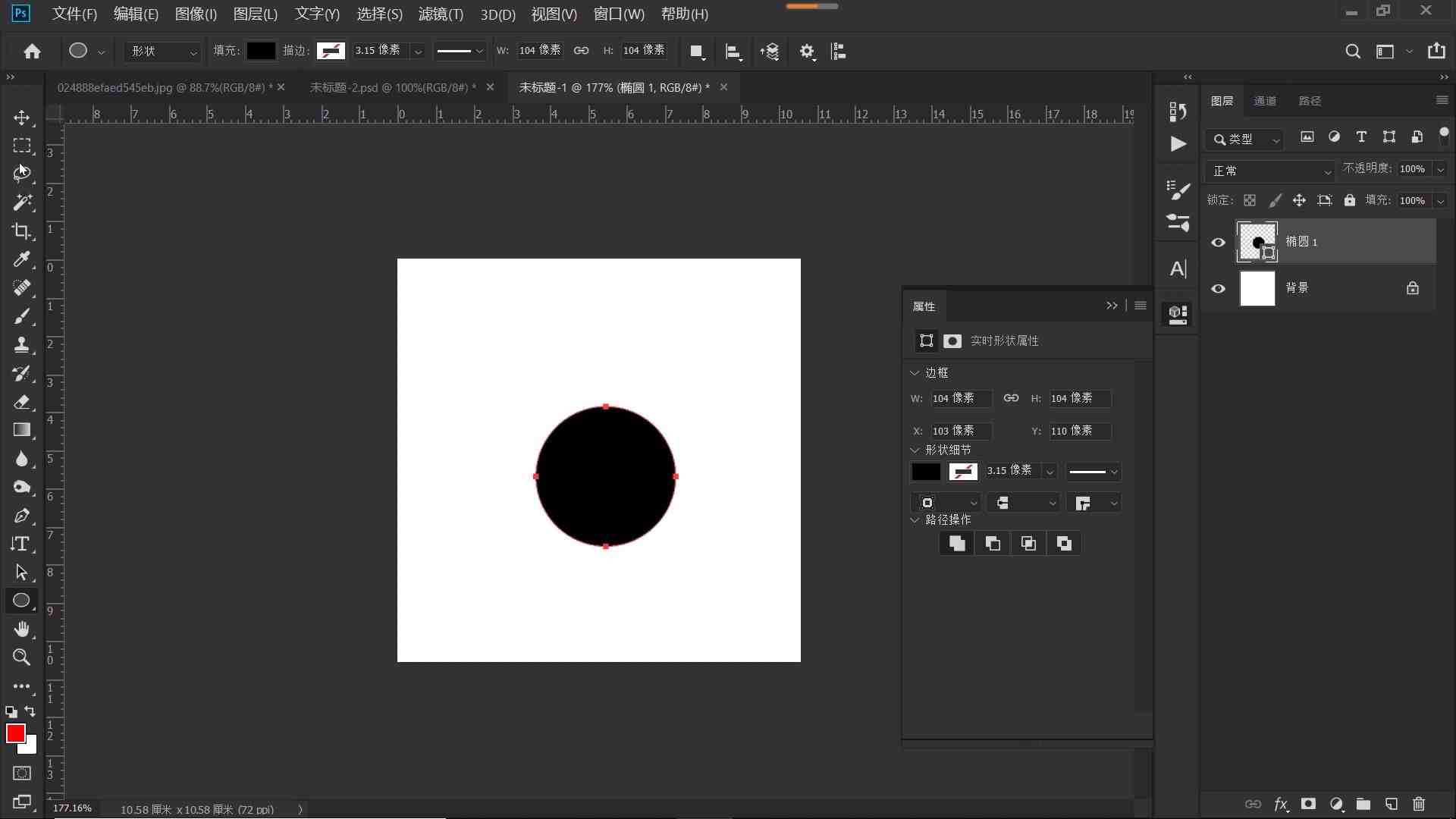
点击“椭圆工具”,按住 shift键绘制一个正圆,属性栏中选择“填充”黑色,描边“无” 。

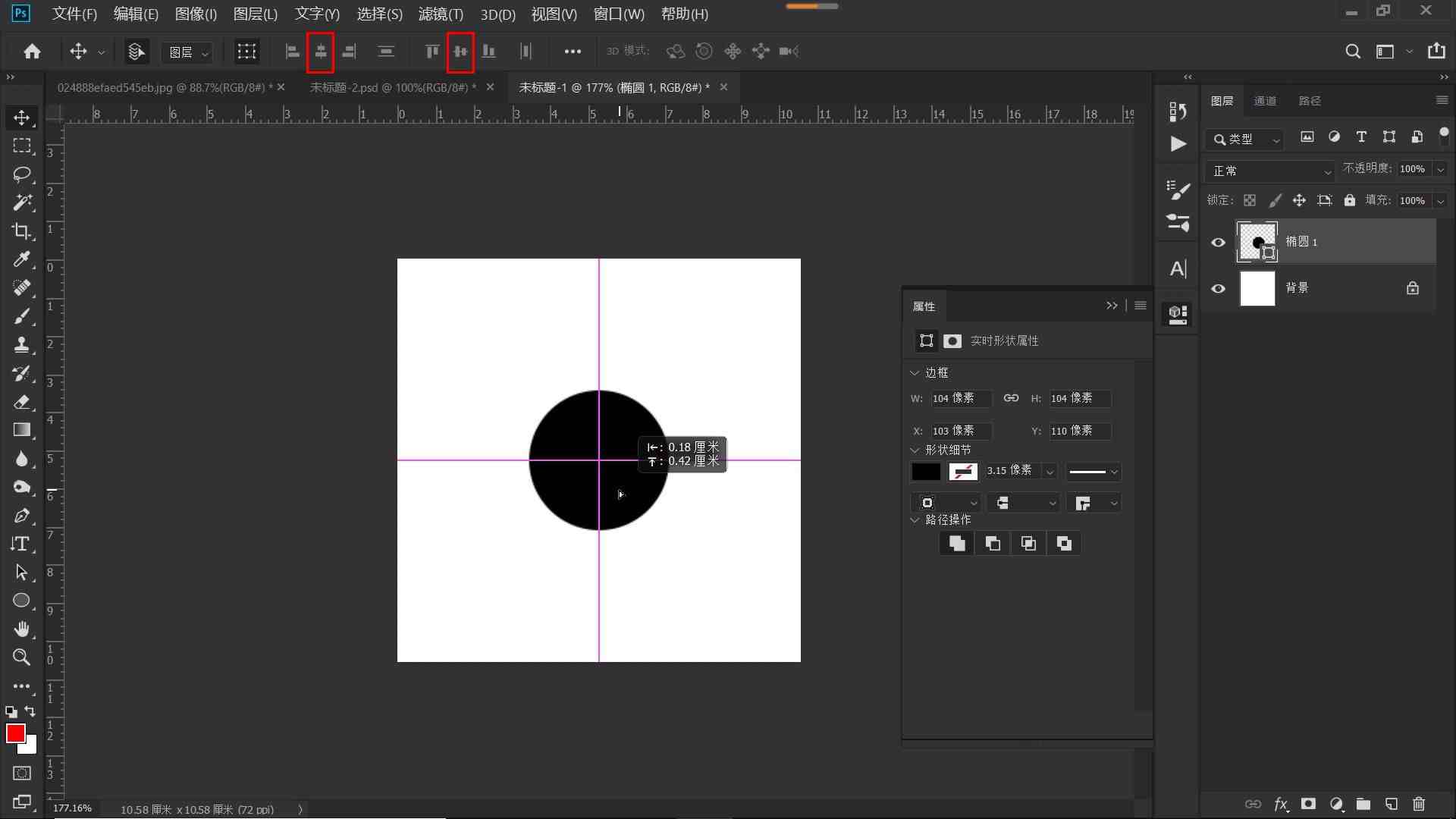
点击“移动工具”,属性栏中选择点击“水平居中对齐”、“垂直居中对齐”,将圆移动到画布正中心(现在的PS版本都很智能,可以直接移动,当水平与垂直方向出现如下的参考线时,代表圆已移动到正中心) 。

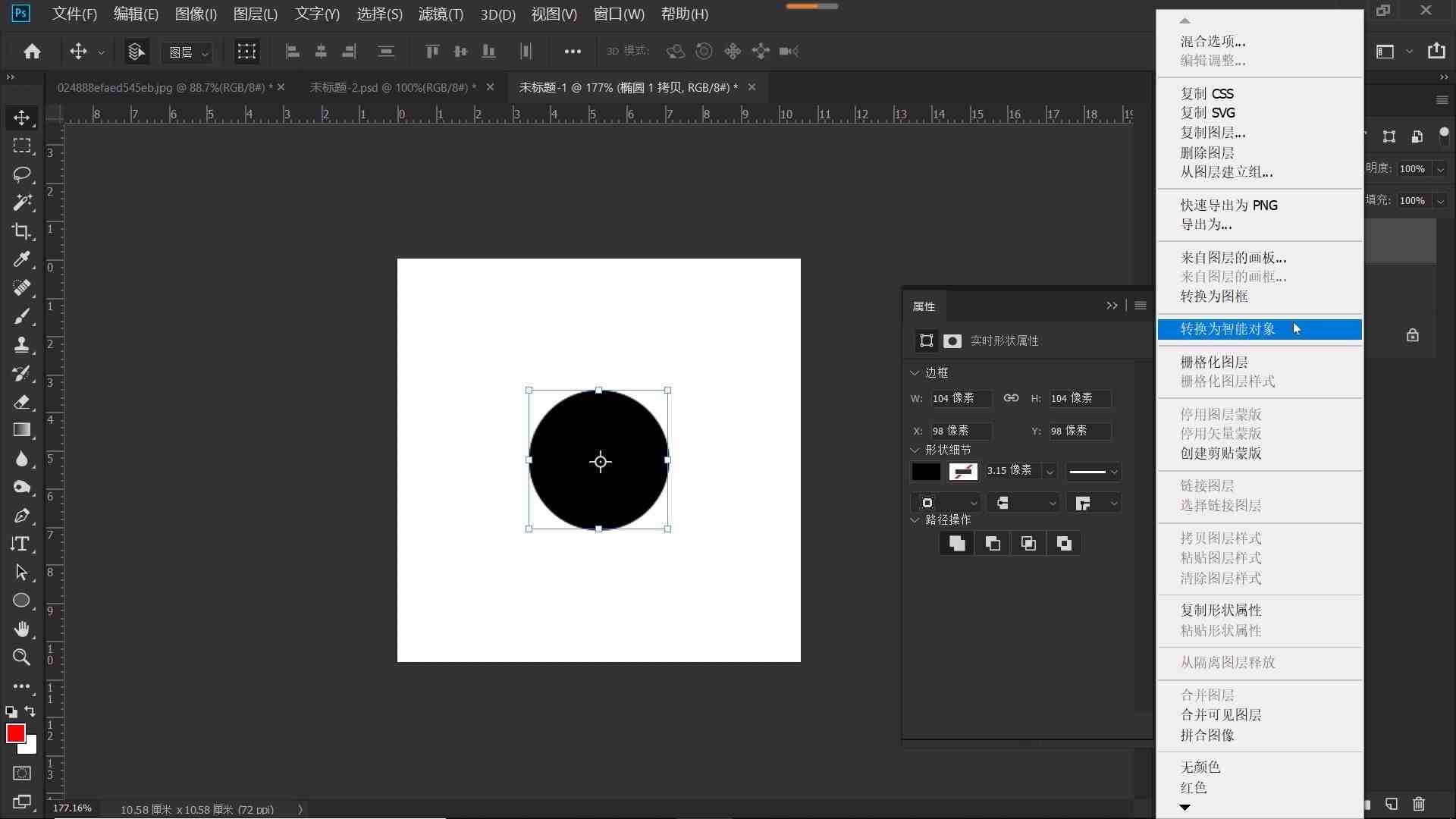
2、Ctrl+J复制“椭圆”图层,选中拷贝椭圆图层,单击鼠标右键,在打开的菜单中,选择“栅格化图层” 。

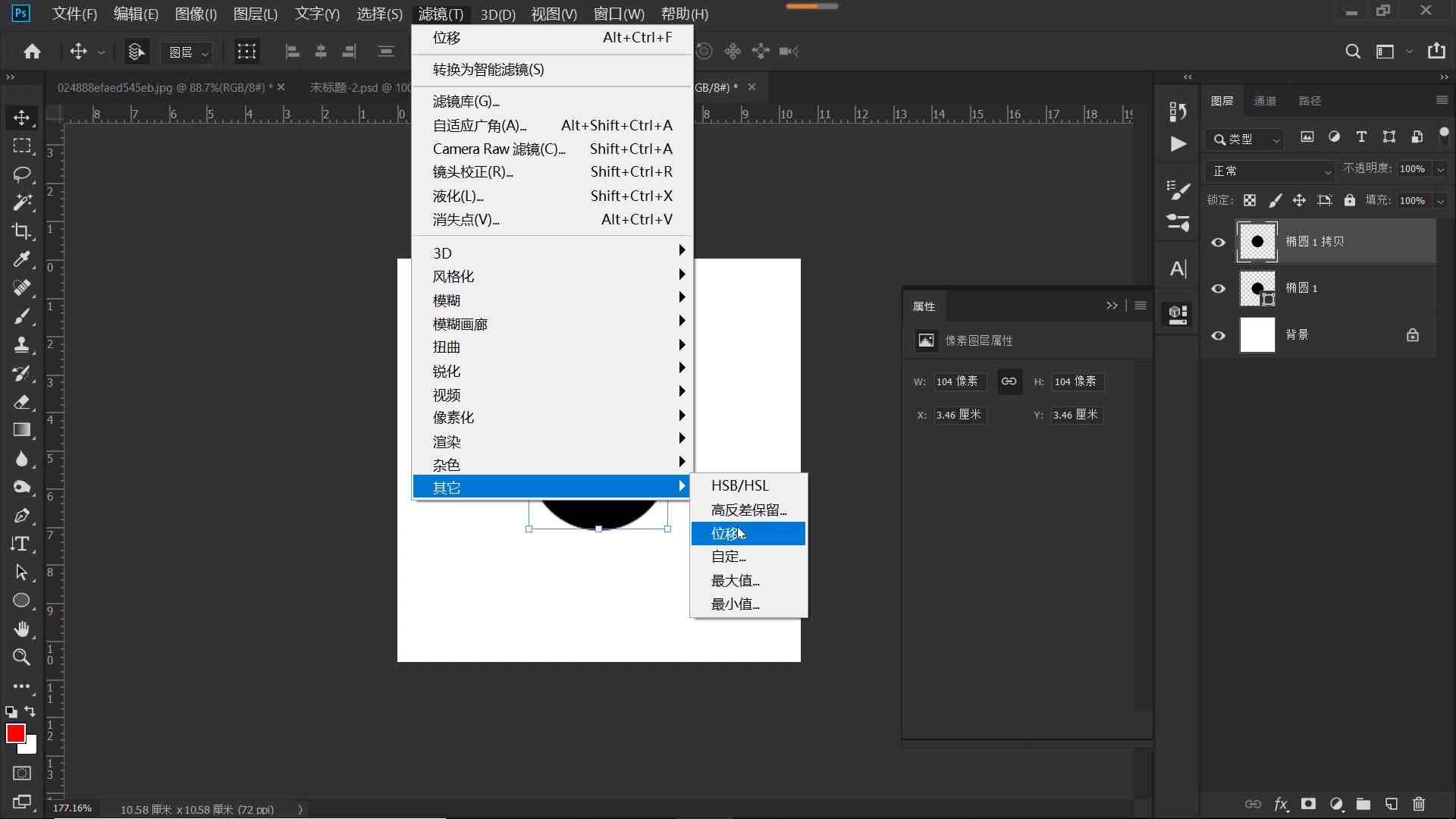
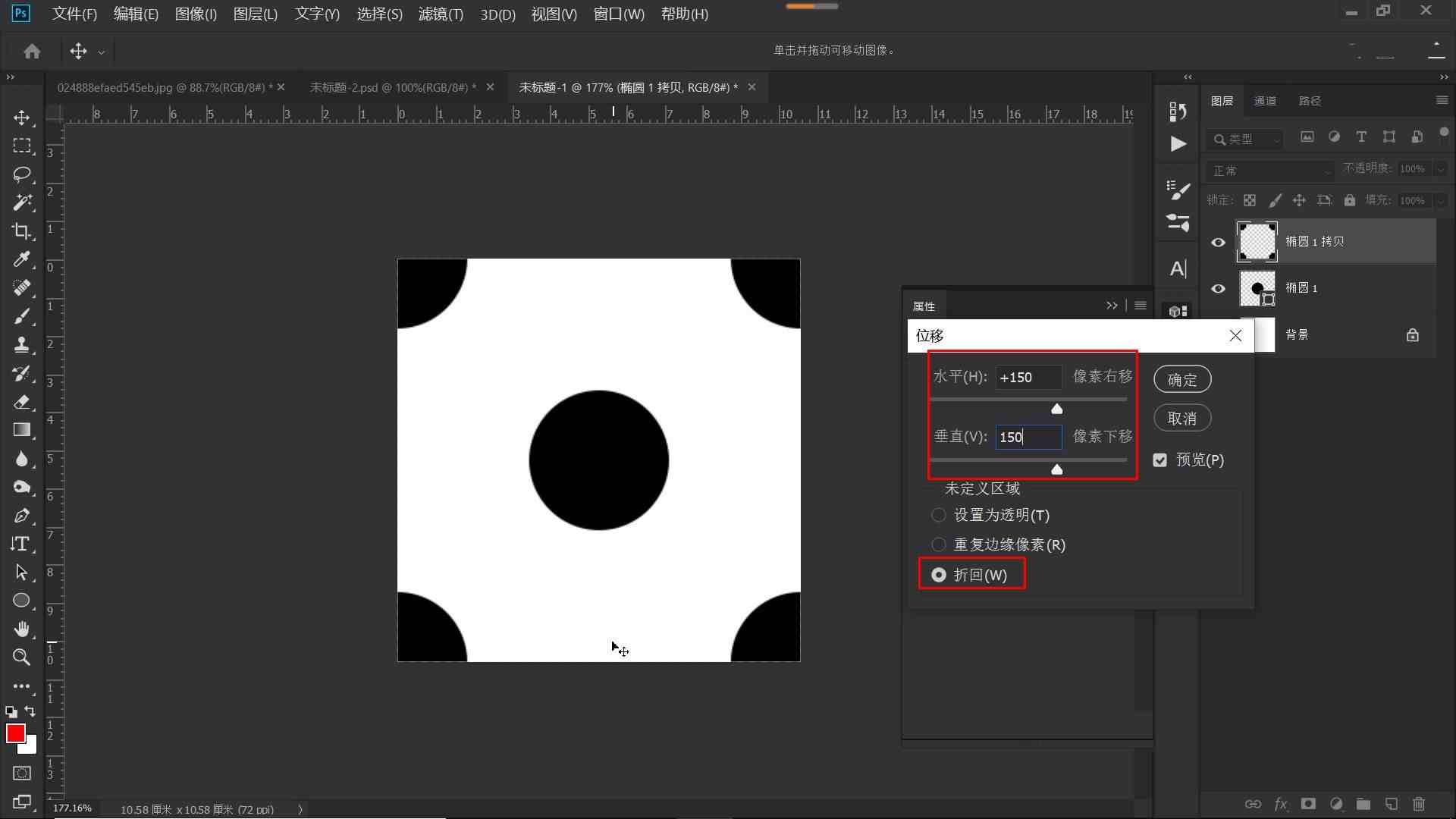
3、然后点击“滤镜-其他-位移”,如下图所示,在打开的“位移”对话框中,我们先设置“未百思特网定义区域”为“折回” 。
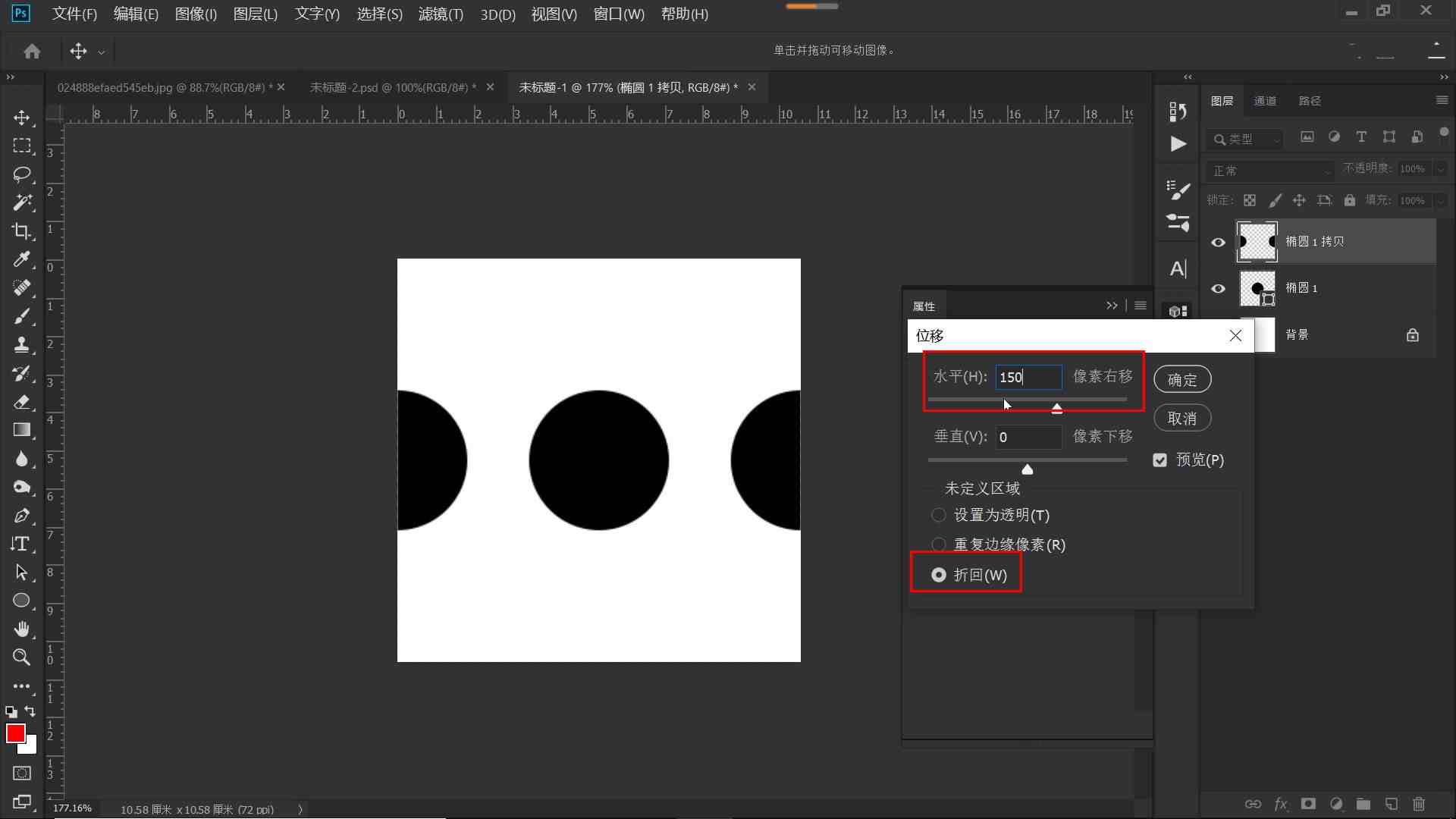
我们的文档大小是300*300像素,本案例这里我们先设置水平位移“+150”像素(“水平”数值为正时,代表右移;为负时,代表左移),恰好是文档长度的一半,大家观察左边图像变化,拷贝的这个圆,它右移了150个像素,超过的半个圆,它就会折回出现在图像的左边,因为之前我们已经设置了“未定义区域”为“折回”嘛 。


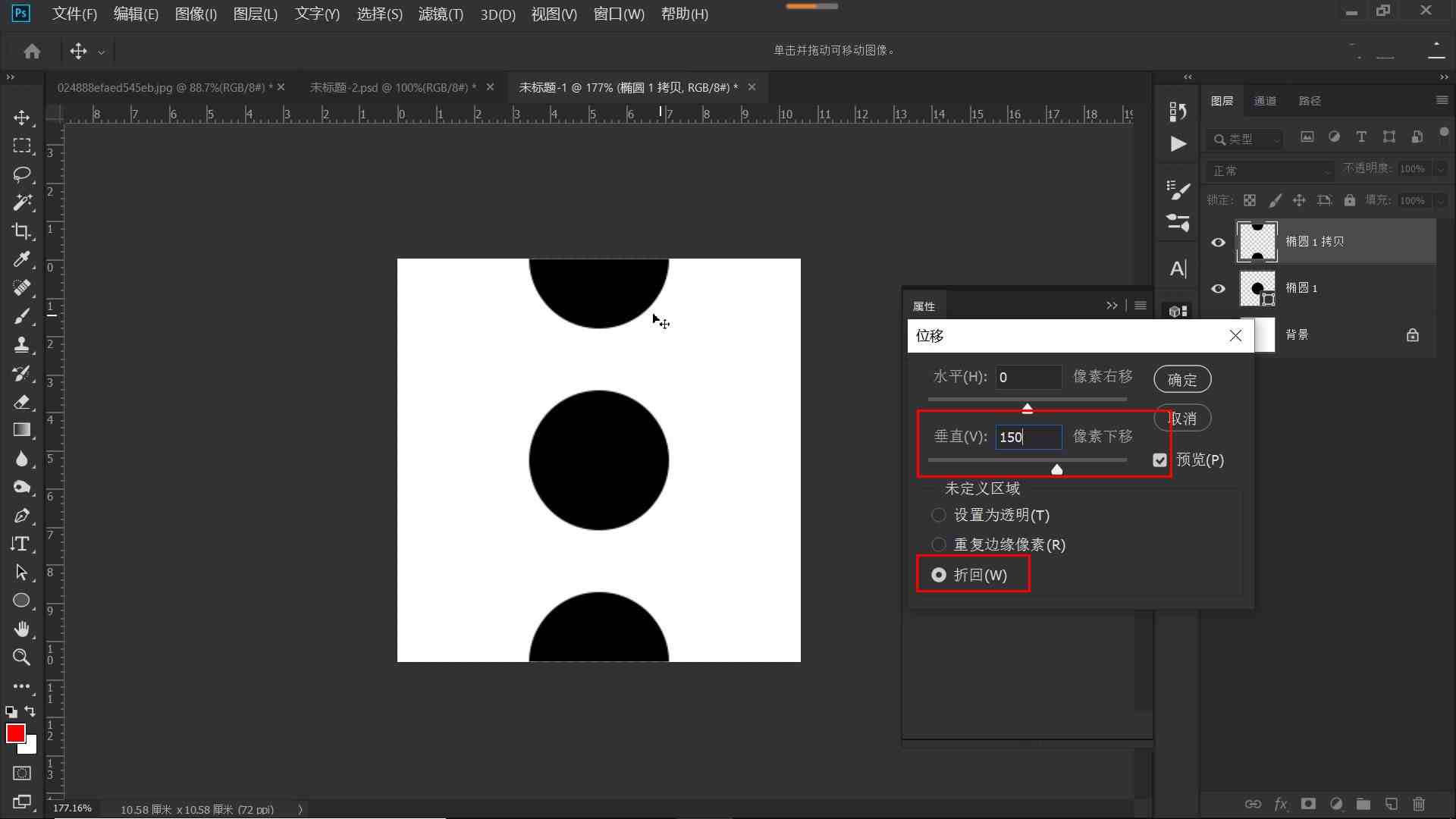
将水平位移归0,将垂直位移设定为“150”个像素,观察图像变化,此时,大家会看到在垂直方向,形成了两个半圆,数值为正时,下移;数字为负时,上移 。

那么,现在如果我们把水平位移和垂直位移的数值,同时设定为“+150”像素,大家试想下,图像会有什么变化?
好,我们来看看操作结果,如下图所示,拷贝的这个圆一分为四,分别出现在四个角上,点击确定 。

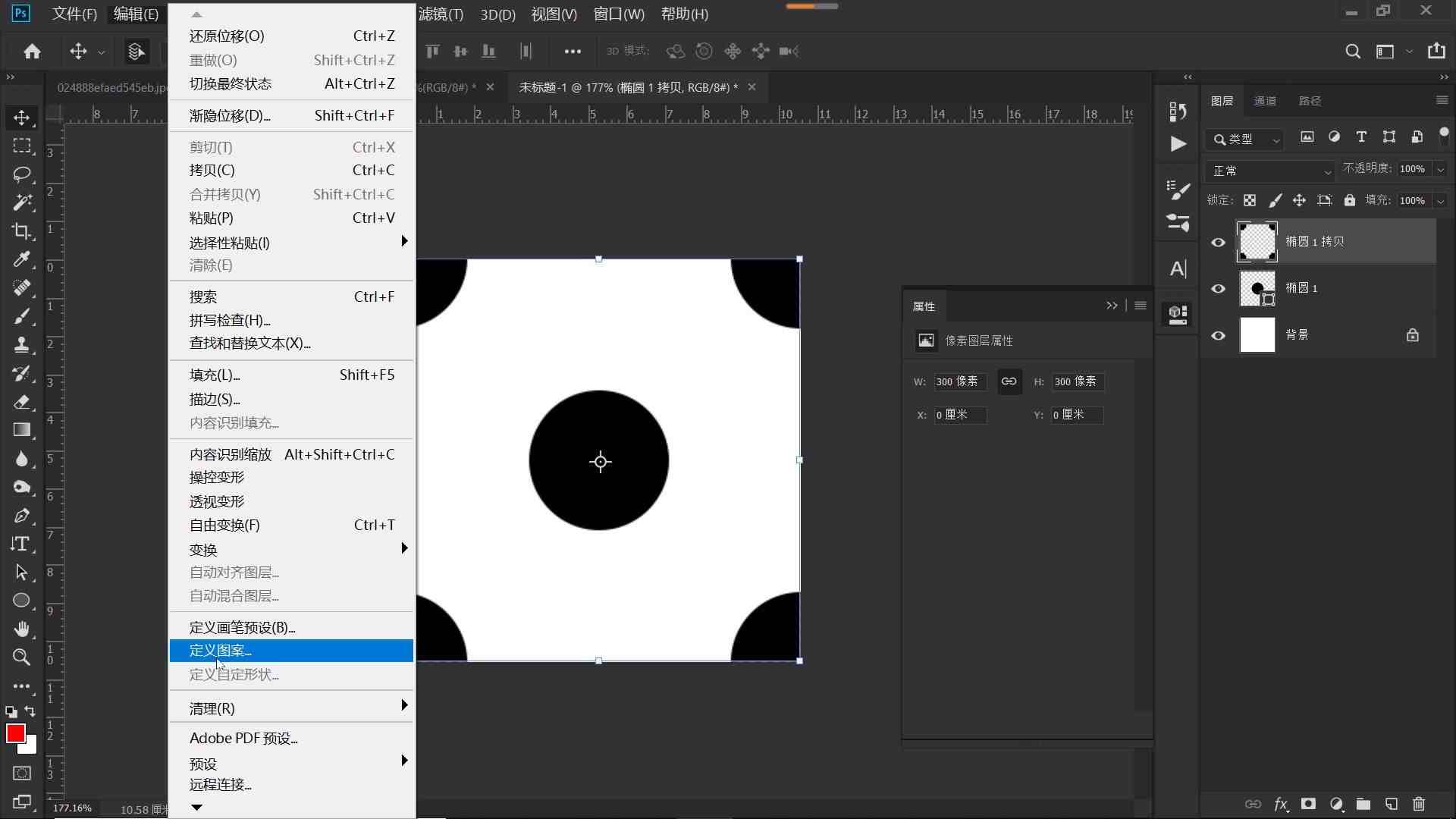
4、通过“位移”后的小图案是不是就像一块地板砖?大家想象一下,我们把这块地板砖不断拼接,会形成一个什百思特网么图案呢?
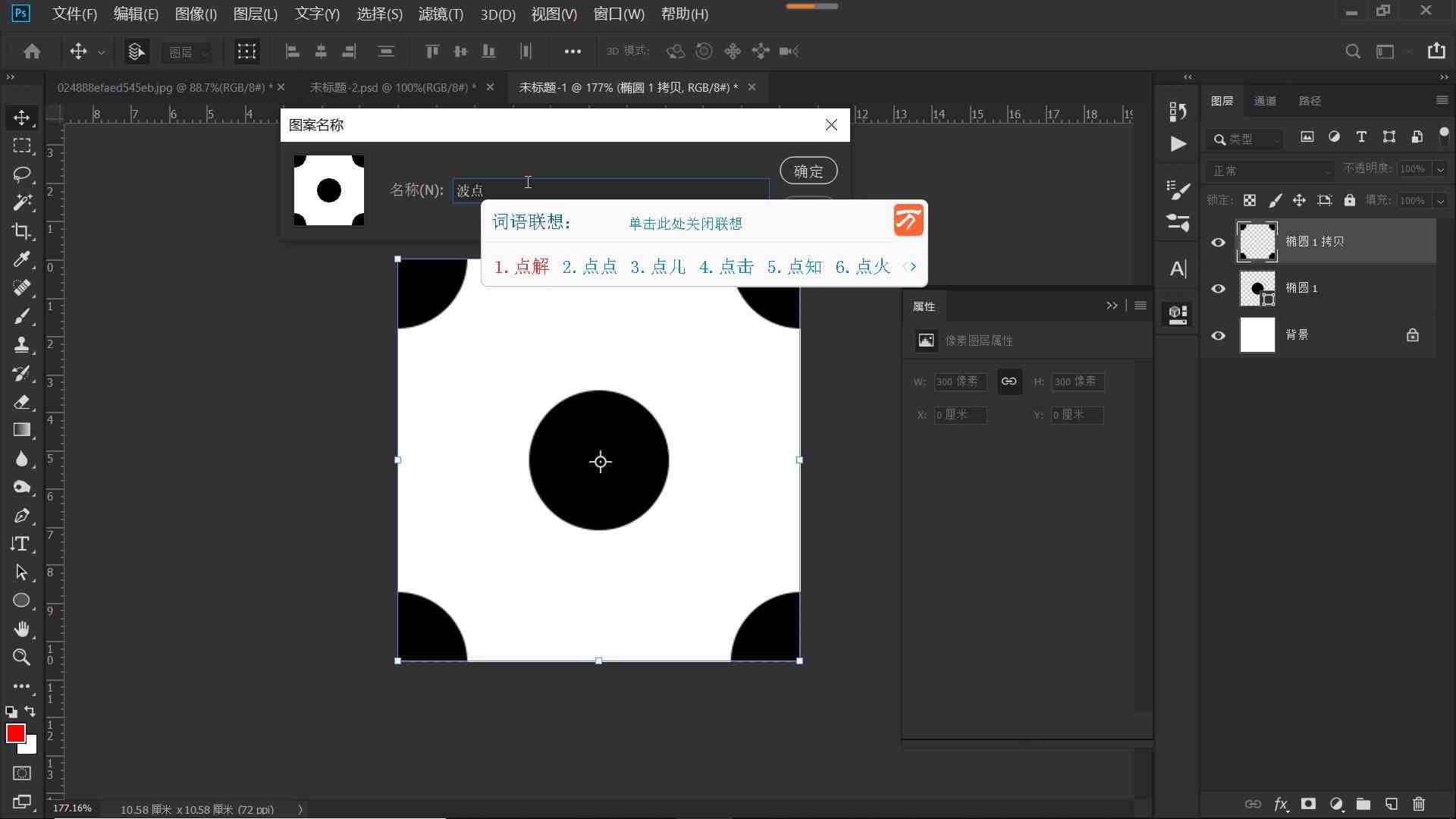
我们点击“编辑百思特网-定义图案”,设置图案名称“波点” 。


5、好,最后一步就来拼接图案吧 。新建一个图层,点击图层面板下的“fx”按钮“添加图层样式”,在打开的菜单中,选择“图案叠加” 。
如下图所示,在打开的“图层样式”面板中,打开“图案拾色器”,选择刚才定义的“波点”图案,好,大家可以看到,一个经典的波点图,我们就制作成功了,是不是很神奇呀?
我们可以通过调节“缩放”的比例,控制图案的大小;还可以根据需要调节“不透明度” 。
- 优秀文职类求职自荐信素材如何写?
- 精彩的幼儿园老师求职自荐信素材范文有没有?
- 《给孩子受用一生的口才课·有素材,写出好作文》读后感摘抄
- 感恩作文素材如何写?
- 古典诗词对人的影响的素材
- 花纹板价格_5mm厚花纹钢板每平米多少钱
- 轮胎价格,国产轮胎排名
- 胡桃木价格_胡桃木产地
- 邓禄普轮胎花纹明细,邓禄普轮胎安装图
- 行政手段有哪些实例_什么是实例化
