诺基亚主题模式|深色模式:你说的黑是什么黑( 三 )
降低界面刺激:在OLED的屏幕下 , 深色UI会使得像素点完全不发光 , 只保留有内容的成分 , 大大降低了屏幕的亮度 , 也降低的对眼睛的刺激;很多车用的界面一直是深色UI , 就是为了防止夜间屏幕亮度对于驾驶员过于刺激了 。
持久续航:最后 , 这个仅仅是在OLED屏幕上 , 深色模式的确能降低每个像素的发光量 , 从而达到节约功耗 , 提升续航的效果 。
2. 太难了 , 一上深色模式马上就被骂深色模式虽然好处多多 , iOS 13正式上线也1年时间了 , 但是刚开始这段时间的好多App , 每上线了深色模式 , 却被舆论推上了风口浪尖 。

我认为由于不同的用户对于深色模式的预期不一样 , 有些用户的预期是一个低对比度的黑夜模式 , 有些用户只是想换个主题而已;导致设计师两边不讨好 , 有些产品的深色模式也是被骂的改了又改 。
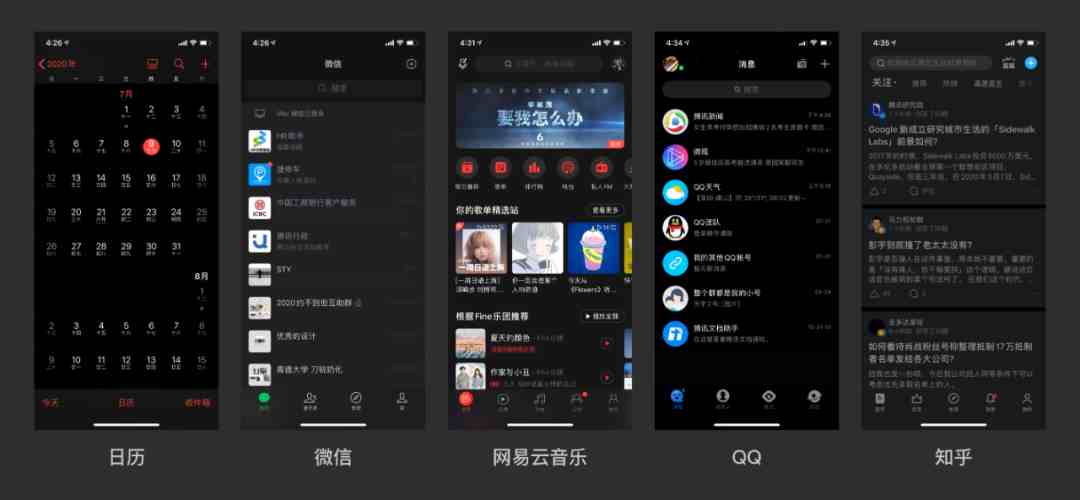
3. 暗黑模式 or 黑夜模式?随着iOS和Android系统级支持 , 正式把深色模式带进了寻常百姓家 , 不同的产品大面积的开始适配深色模式 。


现在的深色模式 。和以往不同的是 , 这是近年来第一次深色GUI进入了主流视线 , 而今天的各种容器百思特网变得更加多变 , 层级更加丰富 。
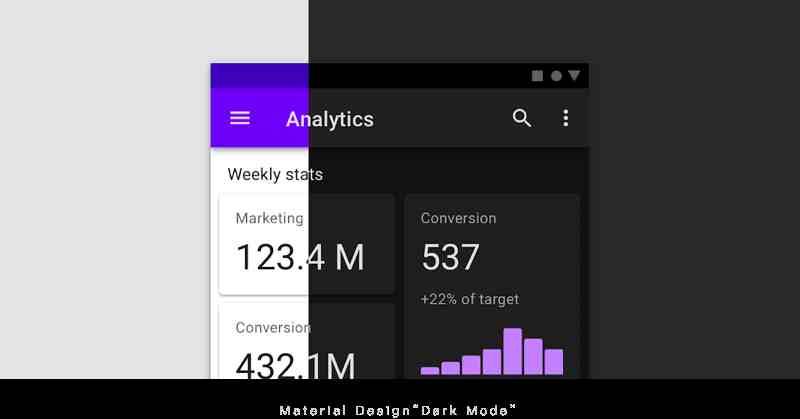
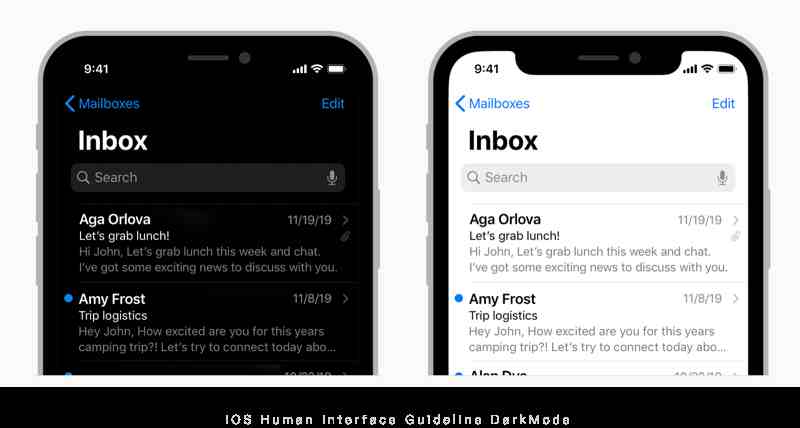
iOS使用不同的灰色和动效来表达界面层级 , 而Android主要通过阴影来表达 , 所以底色不能做成纯黑 , 不然阴影就体现不出来了 。
所以这个真的是不同人的期待都是不一样的 。

三、微云的深色模式落地众所周知 , 微云为用户提供了非常强大的照片和文件的备份功能 , 用户有非常大的机会在夜间或者系统的深色模式下 , 查看文件和各种媒体 。
所以 , 不管是仅仅刷个深色主题 , 还是降低视觉刺激 , 这两边的用户需求都是合理的 , 其实并不冲突;因此在真正设计深色模式的 。
深色模式并不是简单的把整个界面反色了那么简单 , 还是要考虑到所有用户的需求 , 在设计启动前期就定义了适配原则 。

体验一致:
操作系统内体验一致:参照iOS其他原生App体验建立设计原则;
App内体验一致:从控件层面入手刷新体验 。
内容聚焦
降低边框存在感:纯黑底色 , 充分发挥OLED屏幕的无边界的感受;
降低异形屏对内容容器边框的破坏:降低iPhone刘海存在感 。
视觉柔和:
采用纯黑大标题底色 , 上划时渐变出深色毛玻璃效果 , 并且降低标题栏的透明度;
适用非纯白字色 , 防止页面对比度过高导致夜间对眼睛的刺激太强;
重新审视分割线的运用 , 对于分割容器用的分割线做了重新设计 , 改用色块来分割 。
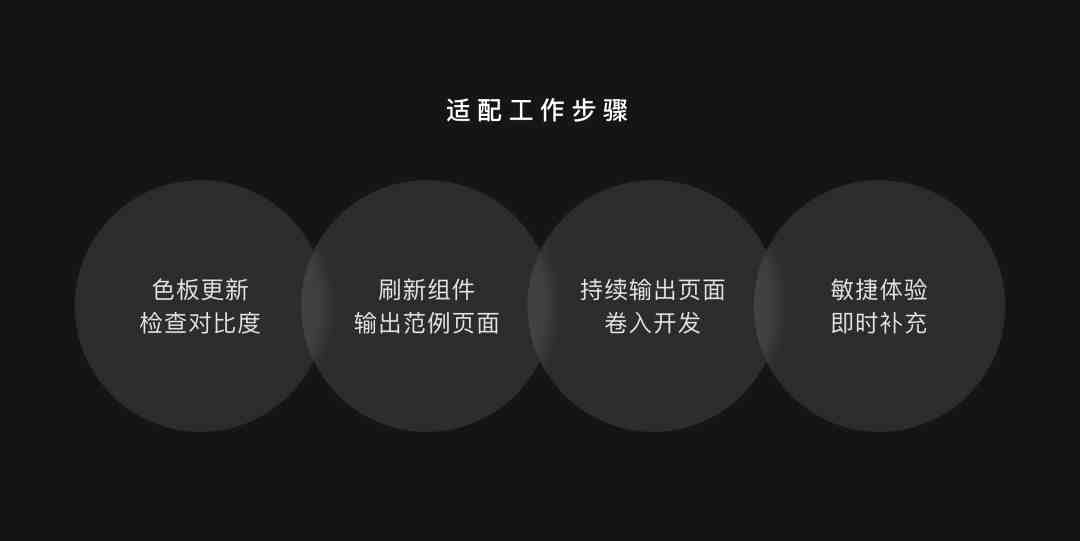
项目落地时 , 像微云这样的大型项目 , 有着几百个页面 , 直接一个一个页面刷一定会出一些问题 , 所以需要从抽象到具体 , 逐渐落地成型 。

1. 色板更新 , 注意Check对比度在更新色板时 , 需要特别注意的就是对比度 。
对比度这个东西 , 在黑暗模式下变得尤其为妙;如果品牌主色是一个相对比较深的颜色 , 即使可能饱和度比较高 , 在深色模式下依然会导致对比度不足 。
如何Check对比度是否符合要求呢?这里推荐一个网站可以参考:
http://www.msfw.com/Services/ContrastRatioCalculator

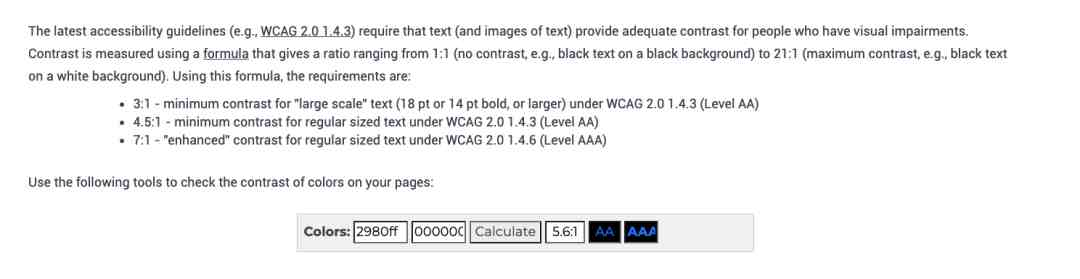
当你输入两个色值后 , 会有个对比度的数值出来;推荐值是7:1是比较推荐的对比度 , 大于4.5:1是可用 , 但是基于视觉柔和的原则 , 3:1算是一个最小极限值;但是如果大面积的对比度过高 , 也不适用我们视觉柔和的原则 。
2. 刷组件 , 输出范例页面 , 此时开发可以并行开发由于在深色模式下 , 为了使界面看起来更浑然一体 , 各个容器之间的层级差异 , 深色模式加强了深色毛玻璃的运用;毛玻璃盖在内容上会展示出迷人的背景模糊效果 , 在一级界面中的导航栏都采用了这样的设计 。
- 动漫歌曲|十大最燃日本动漫歌曲 热血日漫主题曲排行
- 人与人之间最大的差距:思维模式
- 德祐的门店复制模式——如何快速培养人才? 薄荷曼哥
- 游戏歌曲|2021游戏歌曲排行榜前十名,十大游戏主题曲背景音乐
- 影视歌曲|2021年十大影视歌曲,2021最火好听的影视主题曲歌曲
- 酒店|中国十大情侣酒店,特色情侣主题酒店
- 文明主题广播稿怎么写?
- 奉献主题的演讲稿格式怎么样?
- 元旦促销主题口号怎么写?
- 小班元旦主题活动总结怎么写?
