平面构成肌理|平面设计师版式设计的七大技巧
平面构成肌理(平面设计师版式设计的七大技巧)
前言:对于平面设计来说,版式设计可以说是最最基础、但又是最体现设计者功力的一部分 。很多人对版式设计的技巧感兴趣,所以今天大大君就来给各位设计师分享,版式设计的七大技巧 。
反差 | 孤立 | 软硬 | 节奏 | 比例 | 纹理 | 故事情节
01. 反差
反差指的是多个要素之间的差异 。通常设计师在给客户提供设计稿时,会被客户怼着说:这两稿有什么差别么?其实客户认知中的这个“差别”就是反差的意思 。
差异越大反差越明显,能让特定要素更显眼,相反差异不大越不明显,也无法体现出重要的要素与重要的信息,就不会给读者一种强烈的印象 。

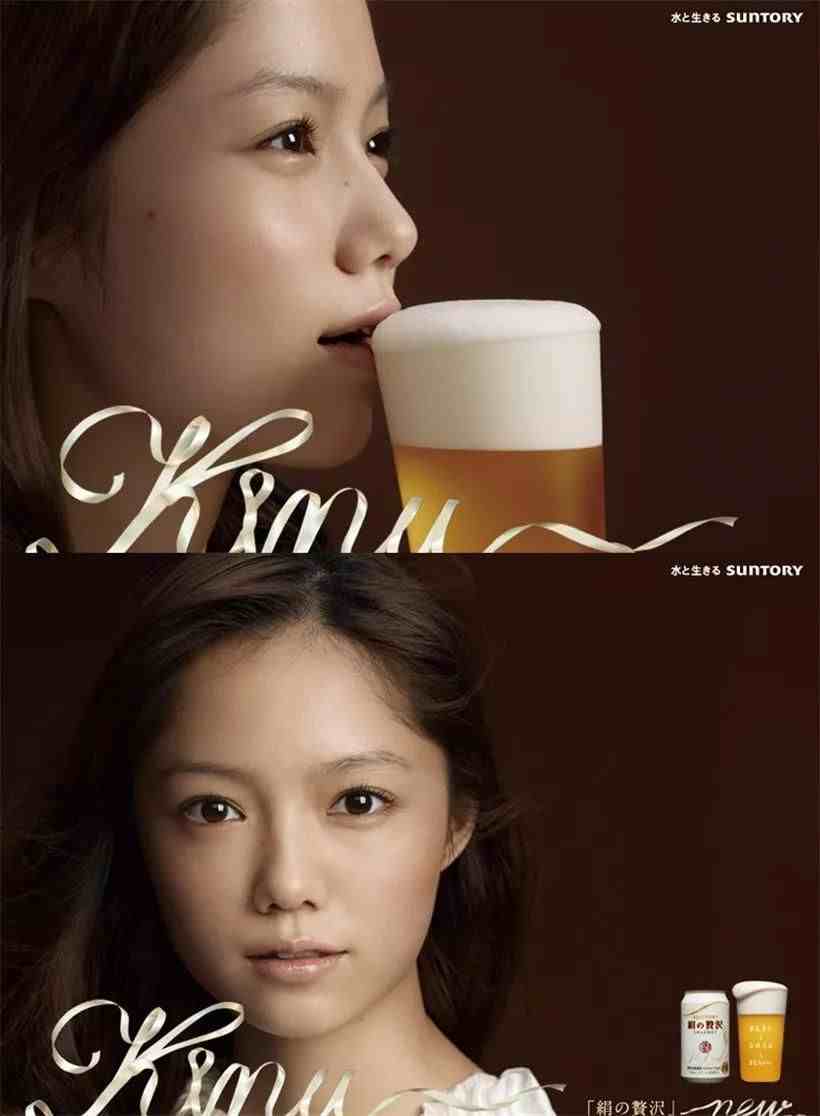
同一个人物拍摄手法差异对比
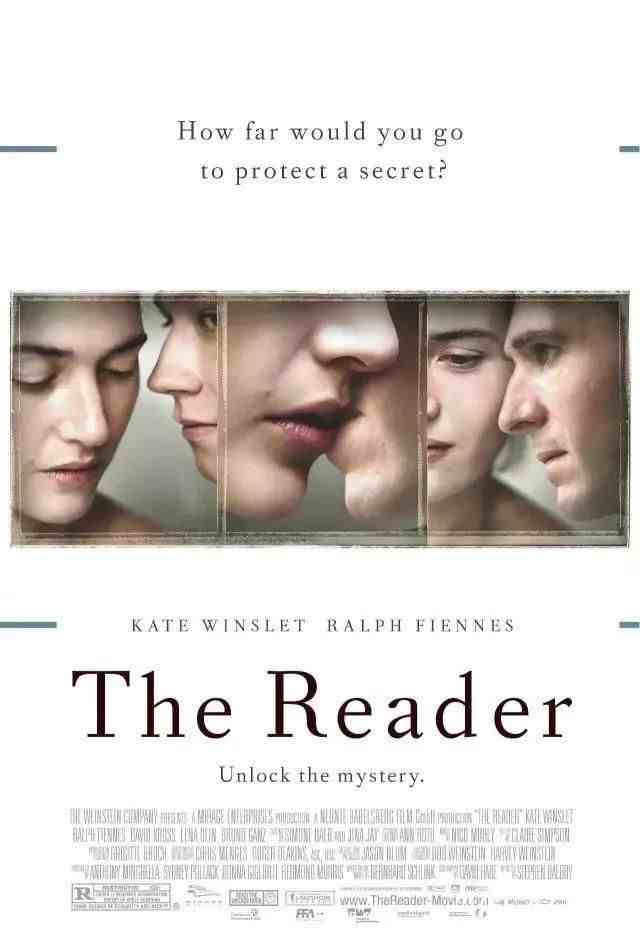
为版面添加反差效果有各种手法,其中给人印象最强烈的就是明暗反差 。
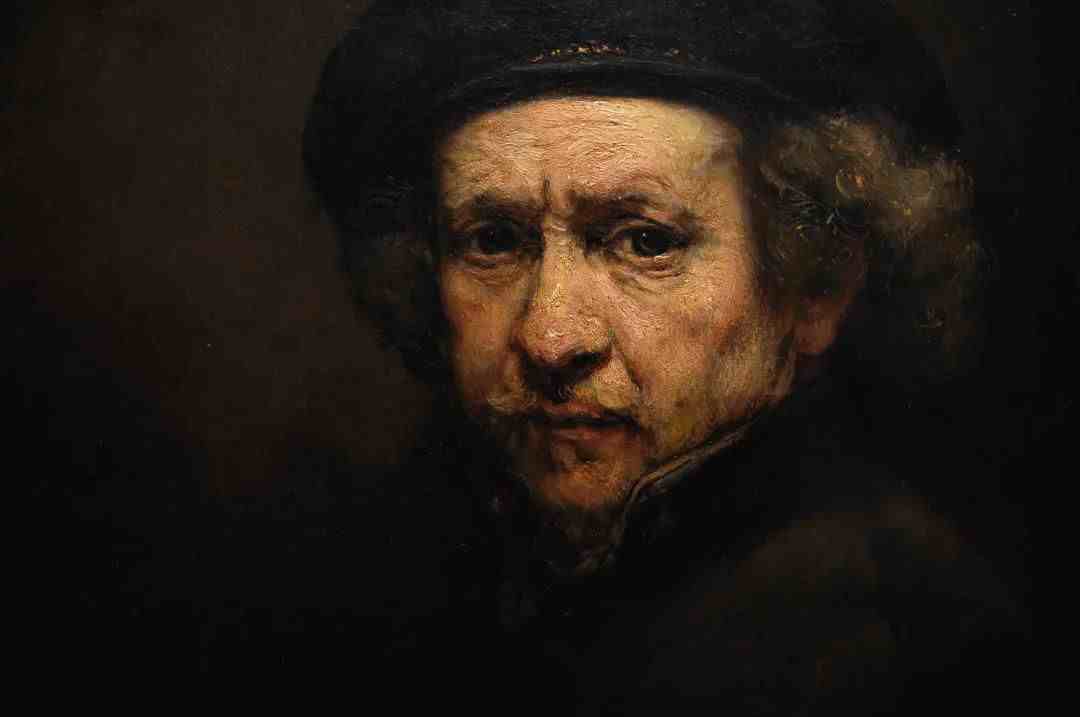
一提到明暗对比,可能大家第一反应就想到了伦勃朗 。伦勃朗的画作常采用明显的明暗对比,光影效果使人物脸庞有了立体感,栩栩如生 。

图片明暗差越明显就越容易引人注意;文字也一样,越是明亮的背景、深色的文字越显眼 。
下图是日本的一款丝袜品牌的广告 。图中模特穿了黑色的衣裤鞋,涂黑脸和手,画面中唯一的白色“物体”——腿部就被凸现出来,非常自然地将观众的视线集中在她的腿上 。

香奈儿可可小姐黑色香水系列海报,黑色的瓶身极其容易,与背后同样深色的画面融合在一起 。因此设计师为瓶子打了一道偏光,通过明暗对比突出了瓶身轮廓以及质感 。

也可以利用要素的尺寸大小对比来营造反差 。在设计文字时,即便是同样的字形,笔画粗的字感觉更硬,笔画细的字感觉更柔,两者搭配使用就能营造出反差 。

另外,编辑要素的密度差或使用的颜色等,任何能突出要素之间“差别”的手法都能营造出反差的效果 。
02. 孤立
满排版,可以简单理解为把页面挤的满满的,会使版面变得活泼热闹,但要是在其中强调某个要素的差异化与重要性,除了可以用线框包围、分隔等方法来寻求差异化,还可以用周围留白的方法进行强调,也就是用孤立的设计方法进行强调 。

以颜色区分强调主体

将周围留白以突出主体
这种方法在版面内有充足空间的情况下很有效果 。由于周围的留白意味着与其他要素的内容不同,因此留白一定要足够彻底,要把留白做的足够大 。
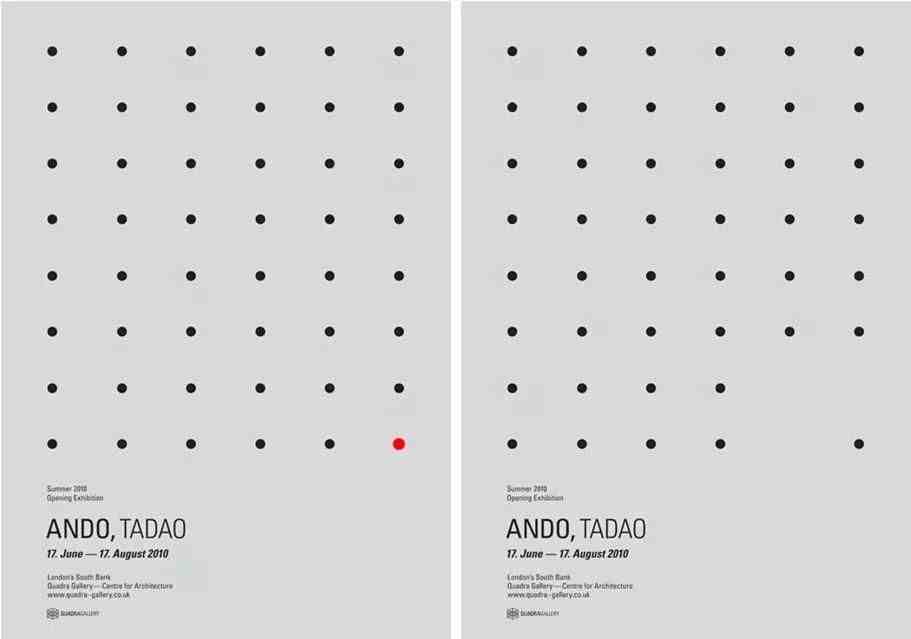
下面两张海报都改自于安藤忠雄的展览海报 。如果想要突出右下角的一点,有两种做法:左图周围留白较小且具有一致性,通过颜色差异来突出;右图不做颜色调整,而是放大了周围的留白,同样也能孤立、突出要素 。

在版面中留有大量的空白会给人一种很空的感觉,相反却能给人一种高雅感 。

通常的排版方法就是利用“贴近”来建立要素与要素之间的关联性,使版面具有条理性,但这样做缺乏趣味性 。

如果想让某个要素极为突出,就可以用“远离”来形成孤立,使要素得到强调的属性 。

03. 软硬
刚硬的要素和柔软的要素相互搭配,可以带来显著的对比效果 。
通常情况下,版面中的要素大多都是四方形的图片,或者是直线、四边形等水平或垂直的线条 。
这种编排方式虽然条理清晰,但同时给人一种比较生硬的感觉 。

若想让版面给人一种柔美或柔和的感觉,可以在整体上把有棱角的四方形改变为柔和的曲线或圆角 。
设置圆角时,圆形的半径或曲率越大,给人感觉越柔和、越可爱 。

- 《平面国》读后感锦集
- 平面设计师求职信怎么写?
- 杨绛:你读过的书,遇过的人,扛过的事,构成了你的人生格局
- 平面设计求职信怎么写?
- 广告平面设计周记如何写?
- 平面设计顶岗实习周记怎么写?
- 平面设计的工作述职报告怎么写?
- 贸易dat价格构成_dat 外贸术语
- 采购价格的含义 「什么样的采购需要价格构成」
- 药品价格的构成要素_药品不一定有商品名
