设计艺术心理学|设计中的七个心理学原理( 二 )
而且在数字时代,我们常常不知所措 。我们的注意力跨度较短,我们的时间有限 。我们希望尽快实现目标,这就是为什么我们选择最简单(通常也是最快)的途径 。
那么最简单的方法是什么?与前面的情况一样,查找方法是观察用户如何与您的网站进行交互 。
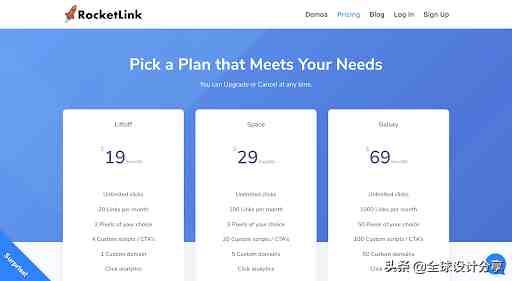
3.邻近性法则 ( Law of proximity)格式塔原理之一是,邻近性定律在UX设计中通常是可见的 。如上所述,这意味着彼此靠近的元素被视为一个组 。

所有定价计划均在单独的栏中描述,清晰的层次结构,价格易于理解 。
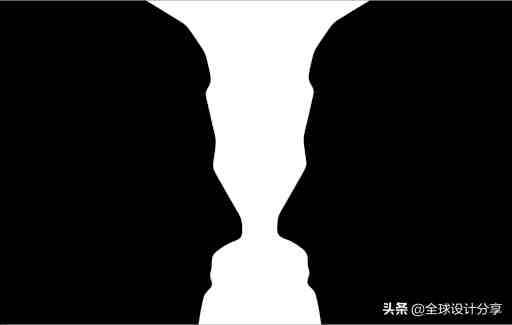
4.图形与背景的关系原则( Law of figure/ground)格式塔的另一个重要原则是图形与背景的关系原则 。它指出一个元素既可以看作是图形(焦点的明显点),也可以看作是背景 。通常用这种著名的光学错觉来解释:

在用户体验设计方面,可以通过对比度,亮度或颜色来应用此原理

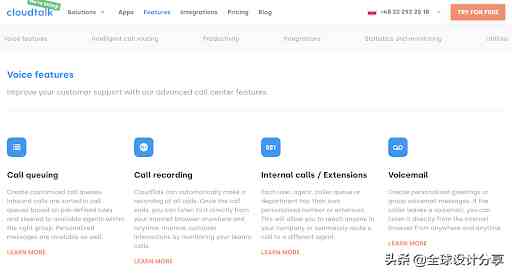
5. Law of similarity(相似性原则)就像之前的两个原理一样,相似定律也来自格式塔心理学 。这样的想法是,如果两个元素相似,则将它们视为同一组的一部分 。

6. 希克定律(Hick’s law)少即是多-这可能是总结希克定律的最简单的方法 。
威廉希克(William Hick)的研究表明,我们拥有的选择越多,做出决定所需的时间就越长 。当用户不知所措时,他们可能根本不会选择任何东西 。此规则也称为选择专制 。人们可能希望他们能从多种选择中感到更快乐,但这往往恰恰相反-他们会感到沮丧 。
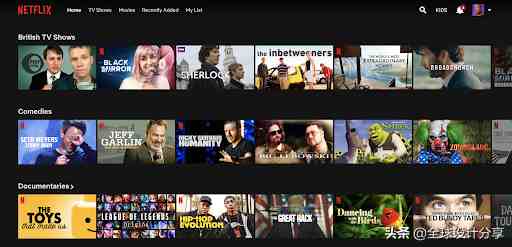
好吧,如果您实际上有很多东西呢?亚马逊和Netflix拥有大量库存,并且两种服务都相当成功,不是吗?
绝对且并非没有道理-他们俩都知道如何使选择更加容易 。提供的所有内容都分为量身定制的类别:

7.连续位置效应(Serial position effect)我们将这一原则描述为最后一个原则是有非常具体的原因 。
连续位置效应描述了人们如何倾向于记住系列中的第一项和最后一项 。
这对UX设计人员意味着什么?您可以这样考虑:如果您需要用某种东西来吸引用户的注意力,那么在页面的开头和结尾重复这一点是值得的 。
这是登录页面上的常见做法 。注册按钮在顶部弹出,在底部再次出现 。我们在LiveSession中也使用了这种策略:

要点如您所见,心理学的不同领域对于UX设计人员和研究人员而言,可能是信息和思想的金矿 。坚持心理原则可以帮助您提出更可靠的设计解决方案 。有了这些知识,您会发现更容易理解用户的想法以及其行为背后的原因是什么 。最后心理知识将帮助您解释定性研究中的数据 。
- 设计师|世界十大设计师排名,全球著名的设计师排名前十
- 这才是心理学(第11版)读后感100字
- 说谎心理学读后感摘抄
- 机械设计制造及其自动化求职信写法怎么样?
- 服装设计公司创业计划书怎么写?
- 服装设计创新创业计划书怎么写?
- 装饰合同如何写?
- 设计服务承诺书写法怎么样?
- 建筑设计实习报告怎么写?
- 服装设计自荐信写法怎么样?
