在线网站设计|网站页面在线设计
在线网站设计(网站页面在线设计)
有些时候我们会被朋友、同事请求,帮助他们制作一些网页什么的,当然有时我们自己也有类似的需要 。虽然可以找到Dreamweaver这类专业的网页制作软件,但是要想制作出一个让人满意的网页仍然是非常的繁琐,好在现如今网上已经有一些免费的网页制作工具可以使用,通过直接调用这些在线工具进行操作,不仅操作快速而且看上去会很有面子的 。
创建网页制作工程
这里我们就通过“9466网页助手”来进行操作,它是一款在线可视化网页制作工具 。用户不需要有任何的专业知识,只需要通过鼠标拖拽需要的百思特网网页元素进行配置,再对某些参数进行简单的修改,就可以得到需要的网页文件 。
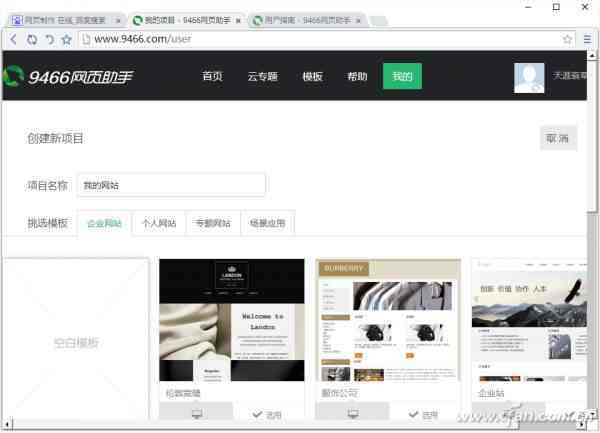
通过浏览器打开“9466网页助手”的官方网站,首先点击标题栏中的“我的”命令,在弹出的网页中点击“创建新项目”按钮 。这时在弹出网页的“项目名称”中,任意输入一个项目的名称即可,百思特网比如我这里就设置为“我的网站”(图1) 。设置完成后点击右 上角的“确定”按钮,这个项目就创建完成了,而这个项目就相当于是网站的总架构 。

添加内容设计网页
由于一个网站是由一个或多个网页组成的,所以接下来我们就需要来设计制作网页,而“9466网页助手”非常体贴地为用户提供了两种设计制作的方式 。一种就是传统的“白手起家”,在空白的页面中添加上自己需要的内容,最终完成网页的设计制作操作 。另外一种相对比较简单,就是从“9466网页助手”网站中选择合适的模板,在这个模版的基础上进行简单的修改即可 。
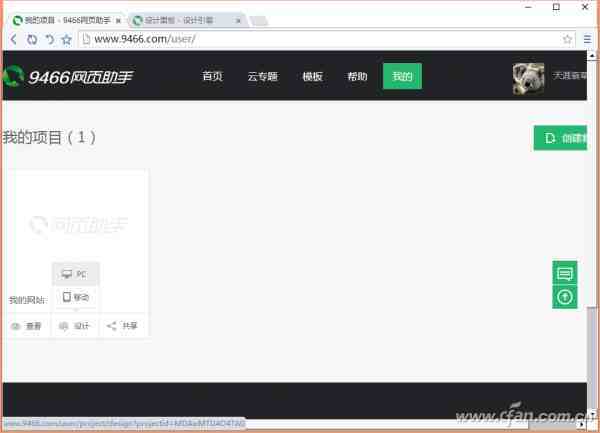
先来看看“白手起家”是怎么做到的 。再一次点击标题栏中的“我的”命令,在弹出的网页中就可以看到刚刚创建的项目名称 。将鼠标移动到“设计”按钮的上面,在弹出的菜单里面选择“PC”项,点击它以后就表示我们开始制作适合电脑访问的页面了(图2) 。

图2
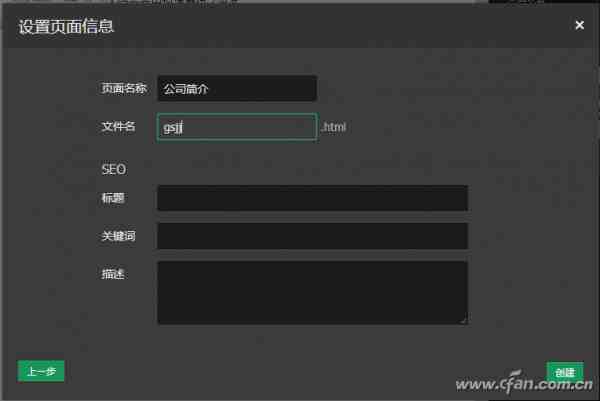
当进入到设计窗口的时候,系统会自动添加一个命名为“首页”的页面 。当点击左侧列表中的“页面”按钮,在弹出的对话框点击“添加页面”按钮,再点击“创建空白页面”命令就可以创建更多的网页 。一个公司的网站除了首页以外,还可能包括产品介绍、公司简介等页面 。所以我们在弹出对话框的“页面名称”中,设置一个网页的名称信息,比如“公司简介”等等 。接着在“文件名”后输入这个网页的名称,需要提醒大家的是,这个名称不能是中文信息,最后点击“创建”按钮就可以了(图3) 。

图3
一个页面是由标题、关键字、网页内容等构成的,所以接下来要做的就是为网页添加相应的内容 。点击左侧列表中的“添加”按钮,在弹出的对话框中就可以看到众多的元素内容 。比如我们需要图文并茂的介绍一下公司的产品,于是就在元素列表中找到“图文”项,接着利用鼠标将其拖放至设计窗口里面 。接下来根据提示点击元素窗口中的图片图标,在弹出的对话框中点击“从本地选择图片上传”按钮,然后选择要上传的图片文件就可以了 。
【在线网站设计|网站页面在线设计】
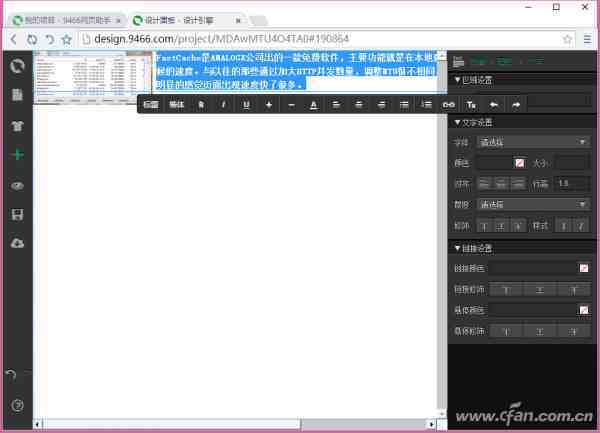
现在在右侧列表里面,就可以对图片进行调整了,包括图片对齐、位置大小以及高度和宽度等 。接着在图片的旁边输入相应的文字信息,双击输入的文字信息就会弹出一个工具栏,通过它就可以设置文字的字体、大小、对齐方式等(图4) 。
图4
设计完成后首先点击左侧列表中的“保存”按钮,接下来再点击工具栏中的“预览”按钮,就可以查看到网页设计的最终效果 。
套用模板简捷方便
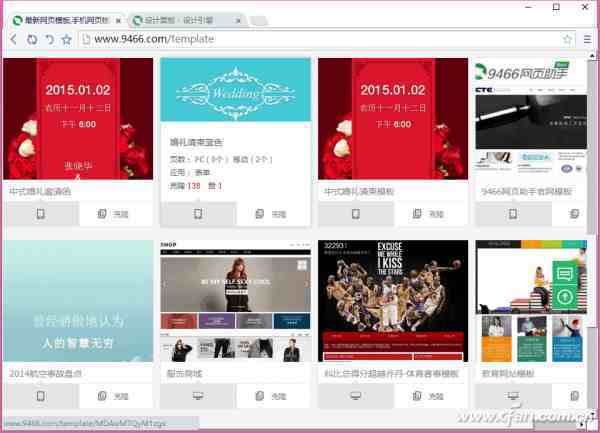
如果用户不喜欢自己进行设计制作的话,那么我们就点击标题栏中的“模板”命令,在弹出的网页中可以看到大量的模板 。当将鼠标移动到某个模板的缩略图上面的时候,可以查看到这个模板的相关信息 。其中“页数”这个参数非常重要,它明确告诉用户整个项目里面有多少个网页,而且详细的介绍了PC和移动终端的页数 。如果PC的页数显示为0的话,说明这个模板文件只适用于移动终端,而不适用于PC端的网页制作(图5) 。

图5
当选中一个模板文件后,点击下面的“克隆”按钮,在弹出的对话框中输入克隆到项目的名称 。比如我们设置的项目名称为“我的网站”,接着在下面选择需要克隆的页面类型(图6) 。最后点击“克隆”按钮,这个模板就被移动到自己的项目中 。现在点击标题栏中的“我的”命令,在创建的项目中就可以看到复制过来的模板文件 。接下来进入到自己项目的设计窗口中,按照前面的介绍对模板中的页面进行简单的调整和修改就可以了 。
- 《富爸爸穷爸爸本版随书附赠价值198元的“小白财商在线课程”》读
- 家庭生活服务网站宣传标语怎么写?
- 网站制作合同如何写?
- 购物网站宣传口号怎么写?
- 网站营销方案策划书怎么写?
- 网站编辑实习报告怎么写?
- 信息部工作计划怎么写?
- 创意物品网站宣传标语怎么写?
- 动漫网站策划书范文有没有?
- 服装网站策划书写法怎么样?
